Documentation / Tutorials / Tutorials & How to’s
How to configure aw2.subscribe shortcode to work with third party newsletter service Elastic Email
/ Tutorials & How to’s / How to configure aw2.subscribe shortcode to work with third party newsletter service Elastic Email
This tutorial is about configuring [aw2.subscribe] shortcode to capture subscribers to Elastic Email newsletter service. To start with, create an account (free/ paid) of elasticemail.com. You can subscribe to free account to start with.
STEP 1: Create an account of Elastic Email

Screenshot 1: Create an account of Elastic Email
Note: This tutorial does not cover the account creation process. It is left to the reader to follow the process of Elastic Email to create the account.
After the account is created, and you can log in to elasticemail.com and you will see a dashboard from which you can manage right from creating a list to sending newsletters.
Note: The scope of this tutorial is how to configure [aw2.subscribe] shortcode to work with Elastic Email to just subscribe to a predefined list.

Screenshot 2: Contacts Section of Elastic Email
Step 2: Create an Elastic Email List
a)To create a list, click on “Contacts” in the main menu, which will open a "Contacts Page". On the right-hand side of the "Contacts Page", there is as "Manage Contacts", menu click on that menu, under which there is a "Create list" menu (as seen in below screenshot).

Screenshot 3: “Create List” Menu under “Manage Contacts“ Tab
After clicking on "Create List" menu, a “Create New List” popup will be presented, enter in the list name and click on the save button.

Screenshot 4: “Create New List” popup
The newly created list is as shown in below screenshot.

Screenshot 5: Newly created List
STEP 3: Get the List Name to use in aw2.subscribe shortcode
Unlike other Service providers, Elastic Email works with list name. Copy the list name as shown in below screenshot.

Screenshot 6: Copy the list name
STEP 4: Get The API key and Public account Id of Elastic Email.
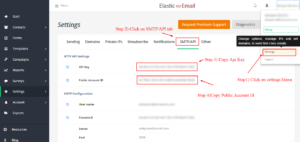
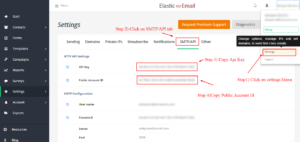
To get the API key and Public account Id of Elastic Email, click on "Settings" Menu under Accounts, after that click on the "SMTP/ API" tab and then copy the required API key and Public Account Id of Elastic Email.

Screenshot 7: The API key and Public account Id of Elastic Email
STEP 5: Example of aw2.subscribe with Elastic Email API
Below code snippet ( generally written as a module ) shows a simple newsletter form which captures subscribers emails to Elastic Email. The code is self-explanatory.
<!-- Stage-1: Form template starts here -->
[aw2.template main]
<section role="subscribe-section">
<div id="[aw2.get module.post_id]"
class="social-wrapper[aw2.get module.class /] [aw2.get module.post_class /] [aw2.get module.post_unique_class /]">
<div class="row">
<div class="col-md-8 col-md-offset-2 col-lg-8 col-lg-offset-2 col-sm-10 col-sm-offset-1 col-xs-12 form-group newsletter">
<form id="subscribe" novalidate>
<div class="form-group">
<div class="row no-gutters subscribe_form">
<div class="col-md-10 col-xs-10">
<input id="email" name="as_entries|meta|email"
type="email"
placeholder="Your Email"
class="form-control" required email />
</div>
<div class="col-md-2 col-xs-2">
<button class="btn btn-primary btn-block form-control js-submit-job" role="form_handler"
id="email_send">
<img src="[aw2.get function.site_url /]/wp-content/uploads/2017/09/submit-arrow.svg"/
alt="submit" title="image">
</button>
</div>
</div>
</div>
<script type=spa/axn
axn='form.ajax'
bind='submit'
bind_selector="form#subscribe"
disable_selector=".js-submit-job"
route_ajax='[aw2.get module.slug /].subscribe_getresponse ></script>
</form>
</div>
</div>
</div>
</section>
[/aw2.template]
<!-- Stage-1: Form template ends here →
<!-- Stage-2: Ajax form submit handler --->
[aw2.template subscribe_elasticemail]
<!-- Save into CPT using [aw2.save_form] shortcode -->
[aw2.save_form tag='as_entries' set_post_id='module.entry_post_id']
{
"post_type":"as_entries",
"post_title":"[aw2.get request.as_entries|meta|email /]",
"post_status":"publish"
}
[/aw2.save_form]
<!-- Subscribe the submitted in email to GetResponse --->
[aw2.subscribe elasticemail email='{{aw2.get request.as_entries|meta|email}}' campaign_id="4yxsd" set="module.response"]
[/aw2.subscribe]
<!-- It the variable “module.response” is set which means there was error returned from GetResponse hence we can optionally update the post meta of the “as_entries" CPT with the error message --->
[aw2.not_empty module.response]
[aw2.query update_post_meta post_id="{module.entry_post_id}" meta_key="elastic_email_error_log" meta_value="{{aw2.get module.response}}" /]
[aw2.not_empty /]
<!-- Finally we show the success message to the User --->
<template axn=selector.replace selector='#subscribe' get='me.html'>
<p class="gray-white font-size-base font-bold text-center pad-x-3">Thank you.</p>
<p class="gray-white font-size-base text-center pad-x-3">
You are successfully subscribe to our help channel.
</p>
</template>
[/aw2.template]
Code Snippet 1: Subscribe to Elastic Email
Note: All the errors messages returned by Elastic Email are internally logged in to PHP error log file.
STEP 6 ( Optional ): Create Custom fields to pass in an additional metadata of subscriber
To add such extra metadata of subscriber in Elastic Email we have to first create the required metadata (called as Contact fields, in the Elastic Email backend)
Following screenshot depicts this,

Screenshot 7: Add Edit Conatc Fields of Elastic Email
Final Notes regarding Elastic Email API
- Please provide the List name correctly. For safer side copy it from Elastic Email Backend, because if the List name is not correct or if there is a slight mistake in the List name, the subscriber would be added to default (unnamed list) instead of the specified List name.For e.g. if the List name is “abcd” and you accidentally passed the parameter as “abc” Elastic Email would not add the subscribed contact to “abcd” list, It would add it to global unnamed list.This issue is not raised when we use global Elastic Email Site settings since the L.ist name is directly pulled from the API of Elastic Email and stored it in site settings (also into site transients ).
- A similar case is for field names of Elastic Email. It handles extra fields differently than other Email service providers. If a custom field is to be added to the subscriber as extra metadata, generally we create a field in the backend first and then use the field name (in lowercase format) in Elastic Email.But again if the field name is slightly mismatched Elastic Email would create a new field with that name. So please carefully pass the field name.
To give an example if there is a field called “mobile_no” in the backend and while passing it is misspelled like “mobil_no”, Elastic Email would create this new field into the backend and will assign the form submitted field data to it. So we have now two fields mobile_no and mobil_no.
That's it for this turial.